Le mode preview de Google Tag Manager est censé vous aider à tester et déboguer vos balises avant leur publication. Mais que faire lorsque ce mode refuse obstinément de fonctionner ? De la mise en cache du navigateur aux erreurs dans l’implémentation des balises, les raisons peuvent être diverses. Cet article passe au crible les 28 solutions pour remettre votre Google Tag Manager sur les rails.
Comprendre le mode preview de GTM
Le mode preview de Google Tag Manager (GTM) est une fonctionnalité essentielle permettant aux utilisateurs de tester leurs balises et configurations avant leur publication. Cette fonctionnalité est cruciale, car elle vous offre la possibilité de visualiser en temps réel le comportement de vos balises sur votre site web sans affecter l’expérience utilisateur ni compromettre les données collectées. En activant le mode preview, vous accédez à une interface dédiée qui vous montre les balises chargées, le moment où elles le sont, ainsi que tout déclencheur ou erreur potentiel.
Pour activer le mode preview, il vous suffit de vous connecter à votre compte GTM, de sélectionner le conteneur sur lequel vous souhaitez travailler, puis de cliquer sur le bouton « Aperçu ». Une fois activé, vous verrez une zone de débogage s’afficher en bas de votre site, ce qui vous permettra de suivre l’activation des balises au fur et à mesure que vous naviguez sur vos pages.
Cette interface offre plusieurs fonctionnalités importantes, notamment :
- Visualisation des balises : Vous pouvez voir quelles balises se déclenchent sur chaque page, ainsi que les détails du déclencheur qui les a activées.
- Diagnostics des erreurs : Si une balise ne se déclenche pas comme prévu, le mode preview fournira des indications sur les raisons possibles, ce qui facilite le débogage.
- Test des variables : Il est facile de vérifier si les variables que vous utilisez dans vos balises fonctionnent comme prévu.
Comprendre le mode preview est indispensable pour s’assurer que vos balises fonctionnent correctement avant leur mise en production. En négligeant cette étape, vous risquez de publier des configurations incorrectes, entraînant des erreurs dans le suivi des données qui pourraient compromettre vos analyses. Pour une démonstration pratique de l’utilisation du mode preview de GTM, vous pouvez consulter cette vidéo. En utilisant cette fonctionnalité de manière adéquate, vous augmenterez vos chances d’établir un suivi précis et efficace sur votre site web, optimisant ainsi vos stratégies de marketing et d’analyse de données.
Premiers pas dans le dépannage
Lorsque vous rencontrez des difficultés avec le mode preview de Google Tag Manager (GTM), il est crucial de suivre une série d’étapes de dépannage fondamentales. Ces démarches visent à restaurer la fonctionnalité du mode preview et à garantir que vos balises fonctionnent comme prévu. Voici quelques étapes de base à considérer.
- Vider le cache du navigateur : Le cache peut parfois interférer avec les mises à jour des balises. Vous devez vous assurer que vous accédez à la version la plus récente de votre site. Pour vider le cache, allez dans les paramètres de votre navigateur et sélectionnez l’option appropriée pour effacer les données de navigation.
- Désactiver les bloqueurs de publicité : Les extensions de navigateur visant à bloquer les publicités peuvent nuire à la façon dont le mode preview fonctionne. Désactivez ces extensions lorsque vous testez vos balises pour vous assurer qu’elles s’exécutent correctement. Vérifiez également s’il existe des réglages spécifiques dans l’extension qui pourraient affecter GTM.
- Vérifier les cookies tiers : Le mode preview peut être sensible aux cookies tiers. Assurez-vous que votre navigateur permet les cookies tiers et qu’ils ne sont pas bloqués. Vous pouvez le faire en accédant aux paramètres de confidentialité de votre navigateur et en ajustant les réglages des cookies.
- Ouvrir une session de navigation privée : Utiliser la navigation privée ou incognito peut aider à éliminer des problèmes liés aux données de session ou aux caches. En accédant à GTM via une telle fenêtre, vous vous assurez que rien n’interfère avec le fonctionnement normal du mode preview.
- Vérifier la connexion Internet : Une connexion Internet instable peut également poser problème. Assurez-vous que votre connexion est solide et stable avant d’effectuer des tests.
- Sortir et revenir dans le mode preview : Parfois, le simple fait de quitter puis de revenir dans le mode preview peut aider à rétablir la fonctionnalité. Cela permet à l’interface de se rafraîchir et pouvez potentiellement résoudre des problèmes temporaires.
Chaque étape ci-dessus représente une approche simple mais efficace pour résoudre les problèmes de mode preview dans GTM. En appliquant ces méthodes, vous vous donnez toujours une meilleure chance de déboguer et de retrouver le contrôle sur vos balises. N’oubliez pas que la patience est essentielle dans le processus de dépannage, car même des étapes simples peuvent entraîner des résultats significatifs.
Solutions techniques avancées
Lorsque les étapes fondamentales pour résoudre les problèmes de la mode preview de Google Tag Manager n’apportent pas les résultats escomptés, il est crucial de passer à des solutions techniques plus avancées. Voici quelques stratégies à adopter pour identifier et corriger les problèmes qui persistent.
Vérification du conteneur GTM: L’une des premières vérifications à effectuer est celle de votre conteneur GTM. Assurez-vous que le conteneur est correctement installé sur toutes les pages du site où les balises devraient être déclenchées. Pour cela, utilisez l’outil « Aperçu » de GTM pour vérifier si le conteneur se charge et si les balises correspondantes s’exécutent comme prévu. Vérifiez également que la version du conteneur dans l’interface GTM est bien celle qui est installée sur votre site. Parfois, des mises à jour non publiées peuvent causer des conflits ou des dysfonctionnements.
Inspection des erreurs JavaScript: Les erreurs JavaScript peuvent perturber le bon fonctionnement de vos balises. Utilisez les outils de développement de votre navigateur (généralement accessibles via F12) pour examiner la console et repérer les erreurs. Par exemple, une erreur de syntaxe dans un script personnalisé pourrait empêcher le chargement ou l’exécution d’autres balises. Notez que certaines erreurs peuvent être causées par des scripts tiers, alors soyez vigilant dans votre diagnostic. La résolution de ces erreurs est souvent essentielle pour restaurer le bon fonctionnement des balises.
Conflits de scripts: Des conflits peuvent se produire lorsque plusieurs scripts ou balises tentent d’accéder aux mêmes ressources ou modifient la même section de la page. Pour identifier ces conflits, réalisez une analyse approfondie des scripts intégrés sur votre site. Essayez de désactiver temporairement certains scripts pour voir si cela résout le problème. De plus, il est souvent utile d’utiliser un outil comme les fonctionnalités de débogage disponibles dans Google Tag Manager pour repérer les conflits potentiels.
En appliquant ces solutions techniques avancées, vous pourrez souvent retrouver le contrôle sur vos balises et améliorer la fiabilité de vos configurations. Il est essentiel de combiner ces techniques avec les vérifications de base pour établir un diagnostic complet et efficace.
Maximiser l’efficacité du débogage
Pour maximiser l’efficacité du débogage dans Google Tag Manager (GTM), l’utilisation d’outils avancés est primordiale. Deux outils se démarquent par leur capacité à identifier et corriger les problèmes de configuration : Google Tag Assistant et la console de développeur. Ces outils, bien maîtrisés, permettent de gagner un temps précieux et d’améliorer la fiabilité des balises.
Google Tag Assistant est une extension Chrome qui facilite le suivi des balises sur une page web. Il analyse les balises du site et fournit un rapport sur les éventuels problèmes rencontrés. En utilisant Tag Assistant, vous pouvez être alerté sur des balises manquantes, des erreurs de configuration ou des problèmes de suivi. Par exemple, après avoir installé l’extension, vous pouvez cliquer sur son icône pendant que vous naviguez sur votre site. Cela vous donnera un aperçu rapide des balises actives et des erreurs éventuelles. En corrigeant les problèmes signalés, vous assurez un suivi plus précis des événements et des conversions.
La console de développeur est un autre outil précieux, bien que plus technique. Accessible via le navigateur, elle permet aux développeurs de voir les messages d’erreur, d’explorer les éléments du document et de tester des scripts JavaScript en temps réel. Une des fonctionnalités clés de la console est la possibilité d’écouter les journaux de débogage, ce qui vous permet d’inspecter les messages que vous avez configurés pour les balises GTM. Par exemple, vous pouvez utiliser la méthode console.log() dans vos balises personnalisées pour imprimer des valeurs spécifiques ou des états de balises, facilitant ainsi le suivi du flux d’exécution.
En intégrant ces outils dans votre routine de débogage, vous augmentez considérablement votre efficacité. Ces approches permettent de diagnostiquer rapidement les problèmes, de faire des ajustements nécessaires sans avoir à passer par des cycles de tests longs. Grâce à l’utilisation optimale de Google Tag Assistant et de la console de développeur, vous pourrez non seulement corriger les erreurs présentes, mais aussi anticiper les problèmes futurs dans vos configurations GTM. Pour une approche encore plus approfondie, n’hésitez pas à découvrir plus de conseils sur ce site.
Conclusion
L’importance de Google Tag Manager dans l’écosystème du suivi web est indéniable. En adoptant les solutions proposées, vous devriez pouvoir gérer efficacement le mode preview et éviter des désagréments qui pourraient affecter vos analyses web. Au final, un suivi efficace est une quête sans fin, mais chaque petit obstacle surmonté vous rapproche d’une gestion optimale de votre marketing digital.
FAQ
Pourquoi la mode preview de GTM ne se connecte-t-elle pas à mon site web ?
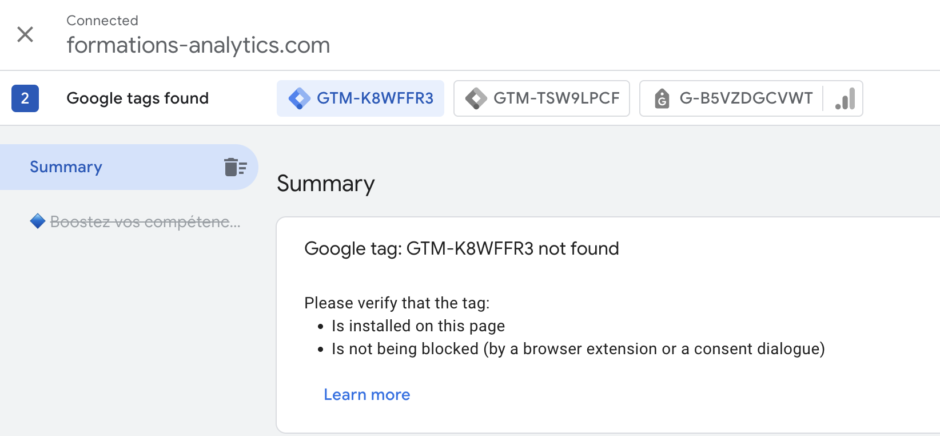
Assurez-vous que le code de conteneur GTM est correctement installé sur votre site et qu’il n’y a pas d’erreurs dans l’implémentation.
De plus, vérifiez que la balise Google n’est pas bloquée par une politique de sécurité de contenu (CSP) ou des paramètres de navigateur.
Pourquoi mes balises ne se déclenchent-elles pas en mode preview de GTM ?
Il se peut qu’il y ait un problème avec les déclencheurs associés à ces balises.
Vérifiez que les bons types de déclencheurs sont utilisés et que toutes les conditions de déclenchement sont remplies.
Comment résoudre les problèmes de mode preview de GTM dans Chrome ?
Assurez-vous que les cookies tiers sont activés, car GTM en a besoin pour définir le cookie de mode preview.
Vérifiez également les extensions de navigateur ou les paramètres qui pourraient interférer avec la fonctionnalité de GTM.
Pourquoi le mode preview de GTM se déconnecte-t-il lors de la navigation entre les pages ?
Cela peut se produire si le conteneur GTM n’est pas correctement implémenté sur toutes les pages.
Assurez-vous que le même code de conteneur GTM est présent et correctement appliqué sur chaque page de votre site.
Que faire si le mode preview de GTM ne fonctionne plus après une réinitialisation système ?
Après une réinitialisation, il peut y avoir des changements dans les paramètres du navigateur ou des configurations manquantes.
Vérifiez que le code de conteneur GTM est installé correctement et que les cookies tiers sont activés.